Guide d’utilisation
Sur cette page, vous trouverez les éléments de formatage de ce site et des explication concernant son administration.
SOMMAIRE :
1) Formatage du texte et titres utilisés
2) Ajouter des articles d’actualité
3) Ajouter des pages dans l’album photo
4) Modifier le menu
5) Insérer des photos
6) Modifier le Pied de page
7) Modifier les 6 petits textes de la page d’accueil
8 ) Les cartes interactives …
9) Attention aux cartes Googlemaps dans les pages du site
10) Googlemaps : ajouter des repères avec icône
1) Formatage du texte et titres utilisés
Les titres h1 – h2 – h3 – h4 – h5 – h6. Pour créer un titre, il faut sélectionner le texte et utiliser le menu déroulant « paragraphe » dans la barre d’édition pour attribuer un titre. Vous pouvez aussi vous mettre en mode « HTML » et placer les tags autour du titre : <h2>Votre titre</h2>
Titre 1
When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane.
Titre 2
The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way.
Titre 3
Identique au titre 2, mais en rouge. she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Even the all-powerful Pointing has no control.
Titre 4
Merci d’utiliser ce titre uniquement pour les pages Album photos ou Parcours en cartes postales. far away, behind the word mountains, far from the countries Vokalia and Consonantia. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life. One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.
Titre 5 n’est pas formaté
When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Even the all-powerful Pointing has no control.
Titre 6 sert comme légende pour les images
Voir l’exemple ci-dessous :

Photo anonyme, archives de Poitiers, environ 1912
Pour ce texte, les tags BLOCKQUOTE <blockquote></blockquote> ont été utilisés. C’est le bouton avec les guillemets dans la barre d’édition du texte. Ainsi, le texte obtient une ligne grise haut, et il est rétréci de 100 pixels sur chaque côté. J’utilise ces « tags » pour les pages Curiosités, Chateaux & Monuments … ; pour les adresses, aires de loisirs… On peut les utiliser pour n’importe quelle page afin de mieux séparer les éléments.
Vous pouvez utiliser une barre grise pour séparer des éléments sans créer des marges sur les côtes : Mettez-vous en mode HTML et insérer le tage <hr> entre 2 paragraphes. Cela donnera une ligne comme celle ci-dessous.
2) Ajouter des articles d’actualité
Allez dans ARTICLES > AJOUTER et rédiger votre article. L’ordre des articles se fait par date, le plus récent apparaît en haut. Vous pouvez modifier la date de publication pour faire apparaitre l’article plus bas.
3) Ajouter des pages dans l’album photo
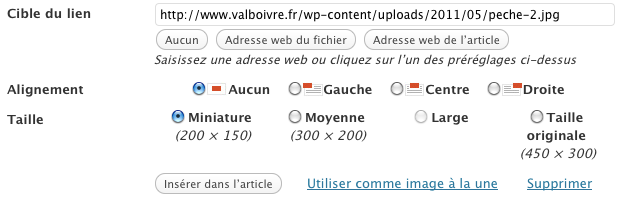
Allez dans PAGES > AJOUTER. Dans les attributs de la page, choisissez comme parent la page PHOTOS et comme Modèle de page également PHOTOS. Insérez vos photos une par une en miniature (200×150), alignement aucun, et la cible du lien doit afficher l’adresse du fichier : 
Publiez la page. Ensuite, faites-la apparaître dans le menu (modifier le menu).
4) Modifier le menu
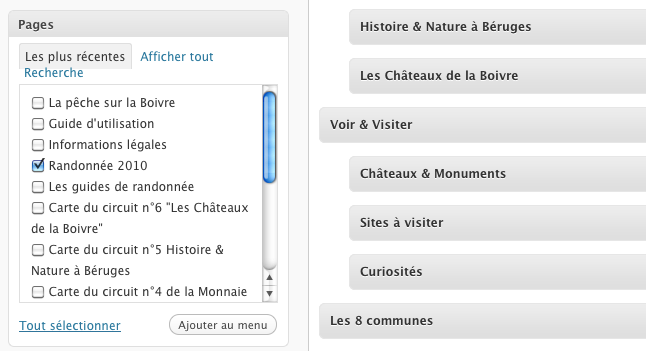
Une nouvelle page créée n’apparaît pas automatiquement dans le menu. Pour la faire apparaître, allez dans APPARENCE > MENUS. Sélectionner la nouvelle page et ajouter-la au menu :
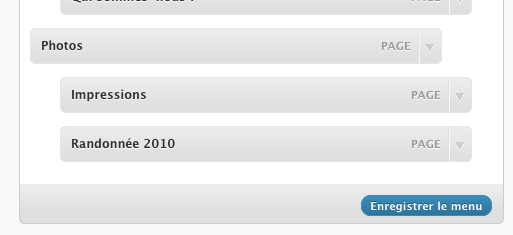
Ensuite, placez-la au bon endroit dans le menu, modifiez éventuellement le titre, et enregistrez le menu :
5) Insérer des photos
Préparez les photos à insérer dans le site d’abord sur votre ordinateur et recadrez-les à la bonne taille ! Les formats suivants sont utilisés dans le site :
– Album photo : 800 à 1000 pixel en largeur
– Page ordinaire : 650 pixels en largeur
– Page qui utilise <blockquote> : 450 pixels en largeur
Vous n’avez pas besoin de préparer des miniatures.
Insérez des photos avec ce bouton : ![]() .
.
Modifiez le titre et choisissez la bonne taille, en principe soit miniature pour les album, soit taille originale. Si dans le champ CIBLE, il y a l’adresse web de la photo, elle s’ouvrira en mode « Galerie » (avec la fameuse FANCY-BOX).
6) Modifier le Pied de page
Allez dans APPARENCE>EDITEUR et sélectionnez dans la liste à droite le fichier footer.php. Modifiez le code HTML de ce fichier. Merci de ne pas le faire si vous n’avez pas de connaissances en HTML !!!


7) Modifier les 6 petits textes de la page d’accueil
Allez dans APPARENCE>EDITEUR et sélectionnez dans la liste à droite le fichier page-accueil.php. Modifiez le code HTML de ce fichier. Merci de ne pas le faire si vous n’avez pas de connaissances en HTML !!!

8 ) Les cartes interactives …
… des pages Curiosites, Sites à visiter et Chateaux& Monuments sont faites en HTML/CSS.
Voici la partie HTML en haut de la page SITES A VISITER par exemple :
<ul id="map"> <li><a class="tannerie" href="#tann"><span>Les Tanneries de Lavausseau</span></a></li> <li><a class="grotte" href="#grotte"><span>Les Grottes de la Norée</span></a></li> <li><a class="mouton" href="#mouton"><span>Mouton-Village</span></a></li> <li><a class="musee" href="#musee"><span>Musée de Béruges</span></a></li> </ul>
Le fichier CSS s’appelle map.css et il se trouve ici : https://www.valboivre.fr/wp-content/themes/twentyten/map.css. Il peut être modifié dans l’éditeur WordPress : APPARENCE > Editeur, en dernier dans la liste. La partie concernant la page SITES A VISITER ressemble à ceci :
#map li a.tannerie {
margin-left:190px;
margin-top:110px;
background-image: url(img/ico_cuir.png);
}
#map li a.mouton {
margin-left:30px;
margin-top:70px;
background-image: url(img/ico_mouton.png);
}
#map li a.grotte {
margin-left:530px;
margin-top:70px;
background-image: url(img/ico_grotte.png);
}
#map li a.musee {
margin-left:390px;
margin-top:88px;
background-image: url(img/ico_musee.png);
}
La position de l’icône est définie par les commandes margin-left et margin-top, en pixels. Voici la liste des icones disponibles pour ces cartes :
ico_aire_jeux.png ico_bonhommes.png ico_chateau.png ico_chateaufort.png ico_cuir.png ico_eglise.png ico_fontaine.png ico_four_chaux.png ico_gare.png ico_grotte.png ico_jardin.png ico_lavoir.png ico_moulin.png ico_mouton.png ico_musee.png ico_peche.png ico_picnic.png ico_pont.png ico_sentier.png ico_tour.png ico_tram.png ico_usine.png
9) Attention aux cartes Googlemaps dans les pages du site
Quand on modifie les pages CARTE DU CIRCUIT N°…, les cartes googlemaps ont tendance de disparaître après modification. Cela n’arrive pas si on se met en mode HTML et on reste dans ce mode !!!
10) GOOGLEMAPS : ajouter des repères avec icône
Vous pouvez rajouter des repères et utiliser les icones. Elle se trouvent à la racine du site, l’adresse URL est par exemple
https://valboivre.fr/ico_picnic.png ou
https://www.valboivre.fr/ico_moulin.png ou
https://www.valboivre.fr/ico_usine.png

